WordPress(ワードプレス)でWEBサイトやブログを作成するとき、お問い合わせページを設置することで、ユーザーの声を直接聞けたり、問い合わせを頂いたりできます。
個人でも法人でも、質問や仕事の依頼・こんな情報を知りたい・記事作成依頼などを受け付けるためにも設置することで、訪問者のニーズを捉えることができます。
お問い合わせフォームを作成するのに「Contact Form 7」というプラグインを使用することで、初心者でも簡単に設置することができ、フォームのデザインや機能をカスタマイズできます。
WordPressでお問い合わせページを作成したいという方のために、使い方を分かりやすく解説します。
Contact Form 7をインストール

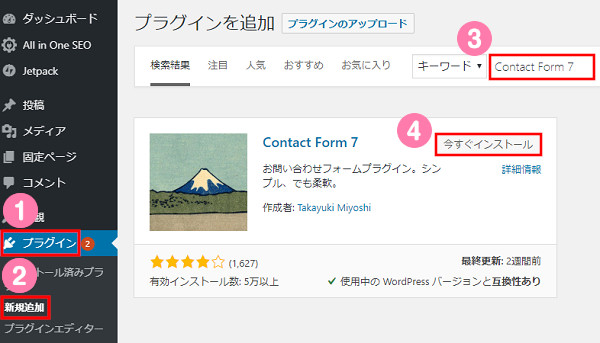
- 「プラグイン」⇒「新規追加」をクリックします。
- 検索窓に「contact form 7」と入力して検索します。
- 検索結果の中から「contact form 7」を探し「今すぐインストール」をクリックします。

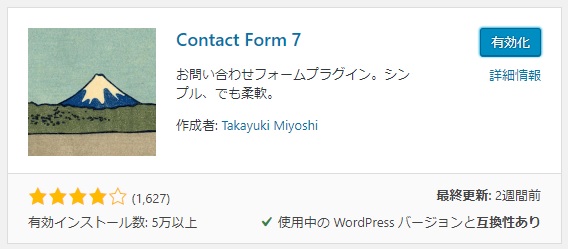
- 「有効化」に変わったら「有効化」をクリックします。
有効化が終わるとプラグイン画面が表示され、一覧の中に「contact form 7」が追加されます。
お問い合わせフォームを設定
お問い合わせフォームの管理画面を開く

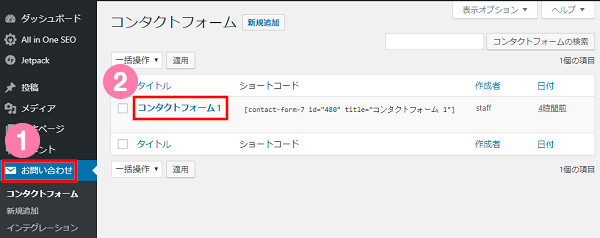
「お問い合わせ」をクリックして、コンタクトフォームを開きます。
「コンタクトフォーム1」をクリックします。

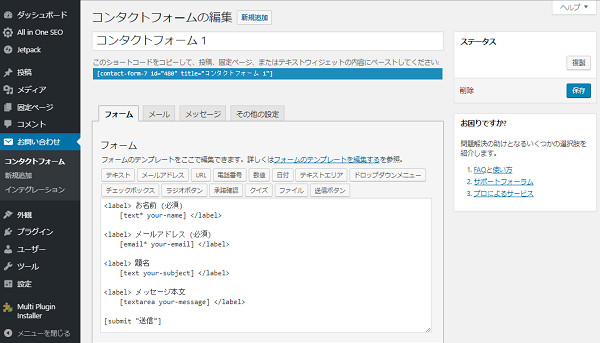
- コンタクトフォームの編集画面が表示されます。
- フォームタブには、すでに下記の入力欄が設定されています。
- 名前
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
- 設定内容で良ければ「保存」をクリックします。
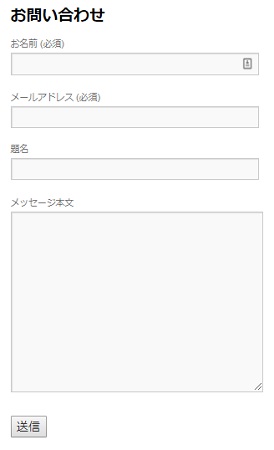
初期設定値のままでも、十分にお問い合わせフォームとして使用することができます。

サイトに、このお問い合わせフォームを反映させると、上記のようなお問い合わせページが表示されます。
コンタクトフォームの編集画面で表示される「フォームタブ」「メールタブ」「メッセージタブ」「その他のタブ」について説明します。
フォームの設定
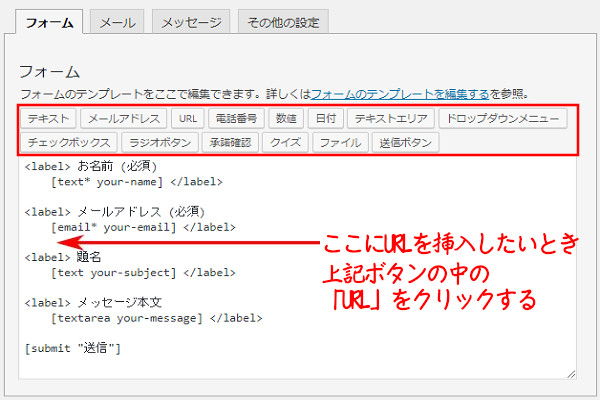
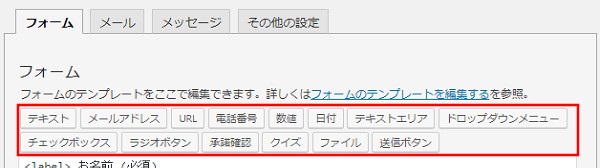
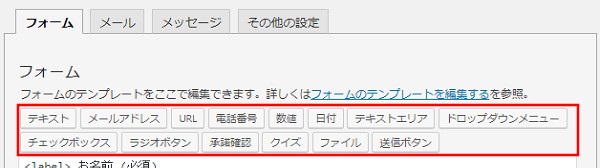
フォームタブ開くと、フォームのテンプレートを編集することができます。赤枠にあるボタンを押すことで項目を追加することできます。
ここでは、URLの入力項目を追加する手順を説明します。

- フォームで追加した場所にカーソルを合わせます。
- URLボタンをクリックします。

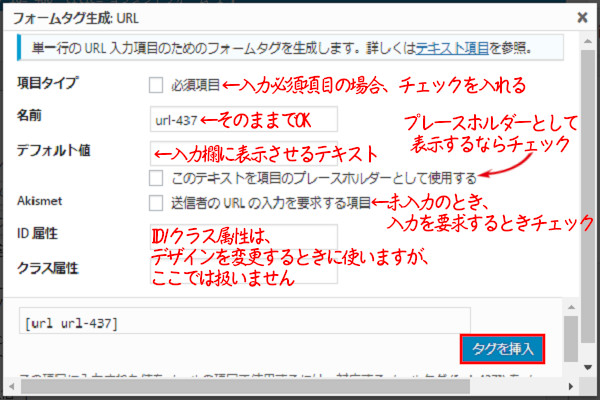
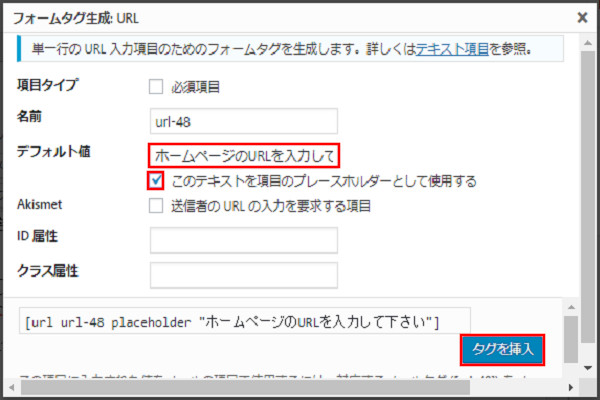
- フォームタグ生成画面が表示されます。
- 設定が終わったら「タグを挿入」をクリックします。
【項目タイプ】
入力必須項目にするかどうかを決めます。
【名前】
そのままでOKです。
【デフォルト値】
入力欄に表示するテキストを入力します。テキストを常時表示するときにはプレースホルダーとして使用するにチェックを入れます。未入力のとき、入力を要求する項目を表示するときは、送信者のURLの入力を要求する項目にチェックを入れます。
【ID属性】
デザインを変更できます。
【クラス属性】
デザインを変更できます。

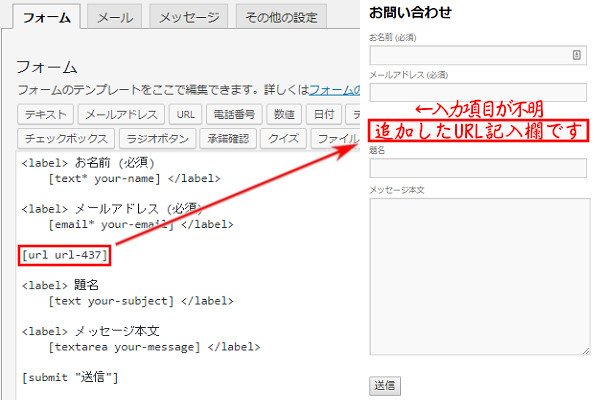
フォームにURLを追加できました。
この状態で、お問い合わせページを確認すると、入力欄は表示されますが入力項目が表示されないため、何を入力したら良いのか分かりません。
なので、入力項目を表示しないといけません。

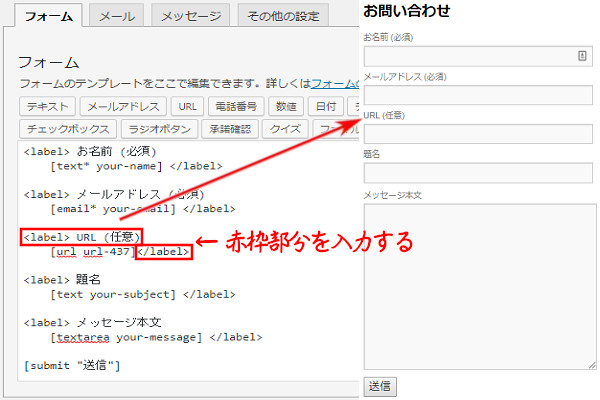
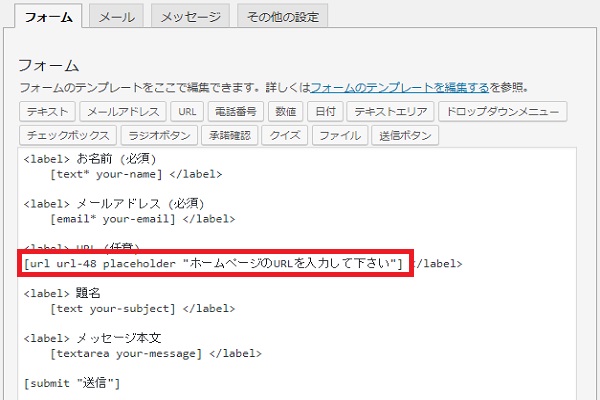
追加したタグ[url url-437]の前に「<label> URL (任意)」、後ろに「</label>」を入力します。前後の項目に合わせて、同じように表示させます。
お問い合わせページを確認すると、入力項目が表示されますので「何を入力しないといけないのか」が分かります。
メールの設定
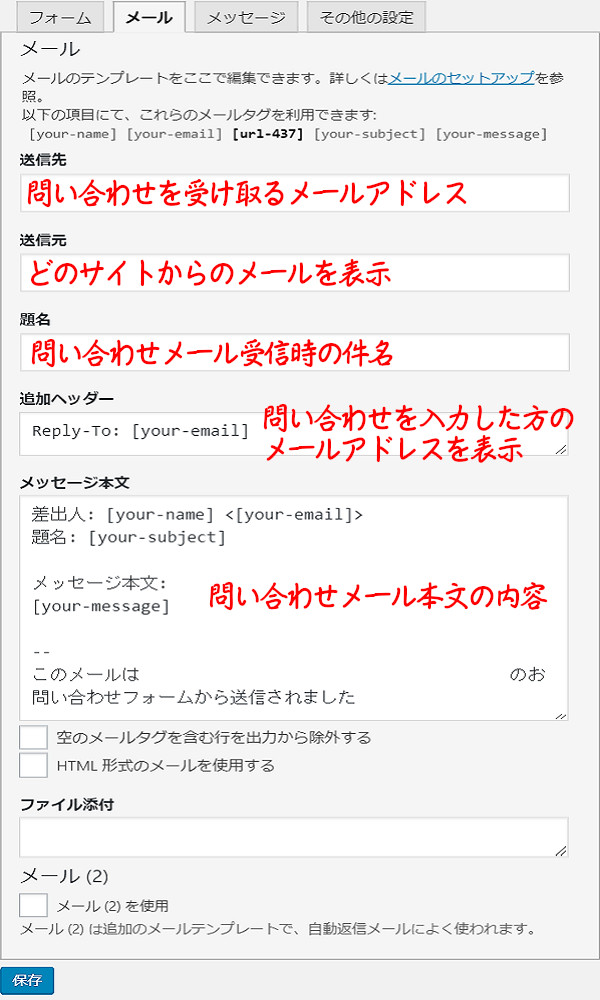
お問い合わせページに入力され、送信されるときの受信メール内容を設定します。

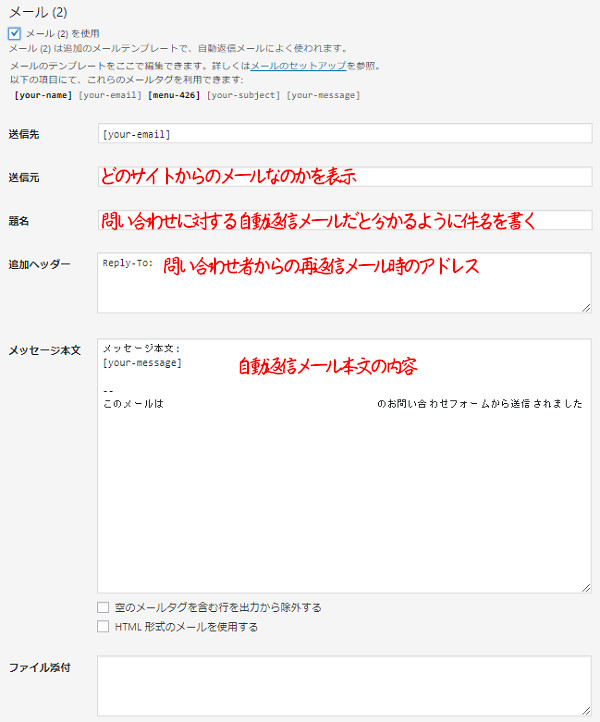
【送信先】
お問い合わせを受けるメールアドレスです。一般設定で入力したメールアドレスがデフォルトで表示されます。
【送信元】
デフォルトのままで大丈夫です。分かりやすく変更することもできます。
【題名】
デフォルトのままで大丈夫です。分かりやすく変更することもできます。
【追加ヘッダー】
デフォルトのままで大丈夫です。お問い合わせメールを受信するときの件名です。どのサイトからのメールなのかが分かるようにします。
【メッセージ本文】
デフォルトのままで大丈夫です。お問い合わせメールを受信するときの本文の内容です。特に変更する必要はありません。
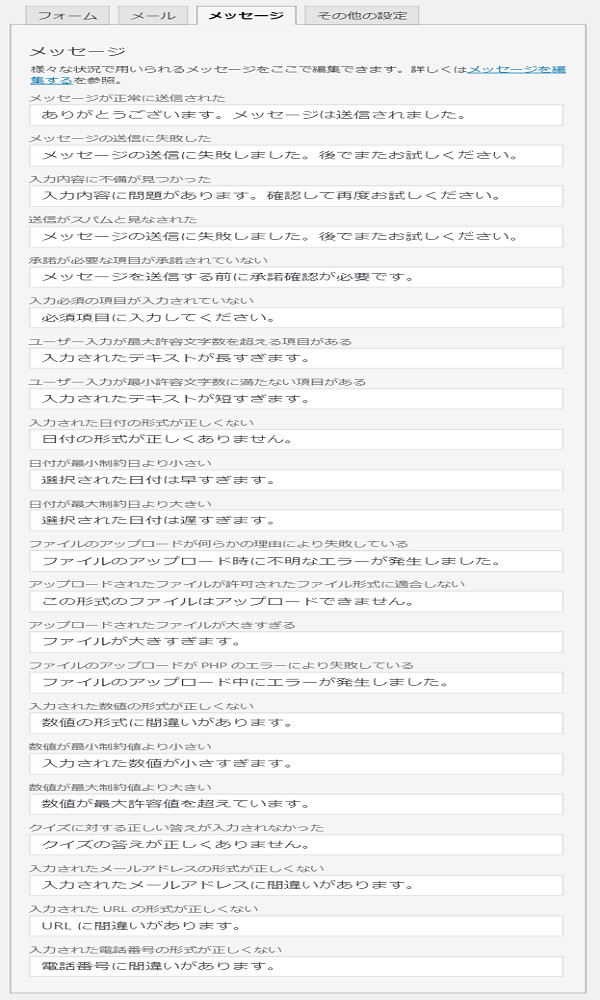
メッセージの設定

メッセージでは、問い合わせページに入力している際の注意事項やエラーメッセージ・送信状況などを表示するときのメッセージを変更できます。
基本、デフォルトで大丈夫ですが、オリジナルのメッセージに変更したいときに編集するといいです。
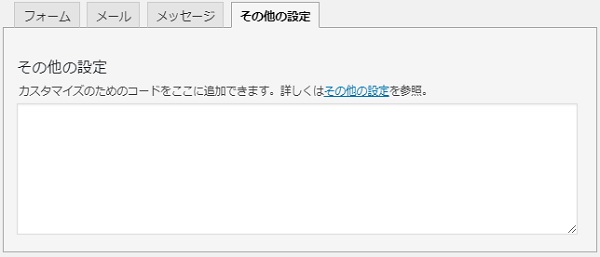
その他の設定

WordPressのログインユーザーのみが送信できるようにするなら「subscribers_only: true」を入力するなど、コードの知識がある方は、ここでカスタマイズ設定ができます。カスタマイズの一部は「追加の設定」で確認できます。
固定ページにお問い合わせフォームを反映させる
コンタクトフォームの編集画面で、編集した「コンタクトフォーム」をWEBサイトやブログに反映させる手順を説明します。

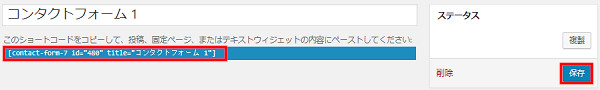
- すべての設定が終わったら「保存」をクリックします。
- [contact-form-7 id="000" title="○○○○"]をコピーします。

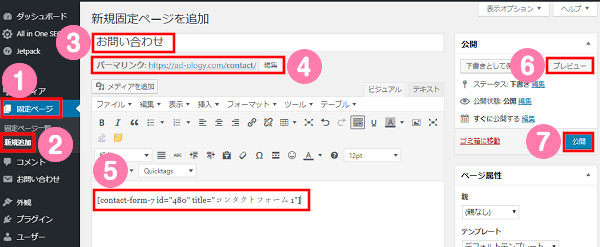
- 「固定ページ」→「新規追加」をクリックします。
- 記事タイトルを入力します。
- パーマリンクの編集をクリックして英数字に変更します。
- 本文記入欄にコンタクトフォームでコピーしたショートコードを貼り付けます。
- プレビューをクリックして、表示内容を確認します。
- 修正箇所がなければ「公開」をクリックします。
コンタクトフォームのショートコードを貼り付けるとき、ビジュアルタブでもテキストタブでも大丈夫です。
お問い合わせフォームのカスタマイズ
お問い合わせフォームを上手に利用して、お問い合わせページをカスタマイズしましょう。ここでは、初心者でも簡単にカスタマイズできる5つの方法について手順をまとめます。
テキストを設定する
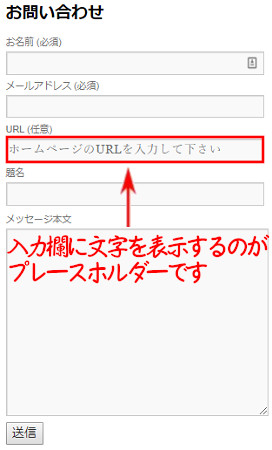
テキストを設定するとは、お問い合わせページの入力欄に文字を表示することです。何を入力したら良いのか分かりやすくなります。

設定方法は2通りあり、ボタン内の設定で指定する場合と、直接入力して設定する場合があります。
【ボタン内の設定で指定する】

フォームタブにあるテキストボタンなどから設定できます。今回はURLボタンを使ってテキストを設定します。
- URLボタンをクリックします。

- フォームタグ生成画面が表示されます。
- デフォルト値に表示させたい文字を入力します。
- 「このテキストを項目のプレースホルダーとして使用する」にチェックを入れます。
- 「タグを挿入」をクリックします。
これで、入力欄にテキストを表示することができます。
【直接入力して設定する】

- ショートコードの後に「 placeholder "表示させたい文字を入力します"」を入力します。
入力するときは、下記のことに注意します。
- placeholderの前後に半角スペースを入力
- 表示させる文字以外は半角小文字で入力
ラジオボタンを設定する
ラジオボタンとは、設定項目のいずれかにチェックを入れられます。チェックを入れられるのは1つだけです。

それでは、ラジオボタンの設定をしていきましょう。

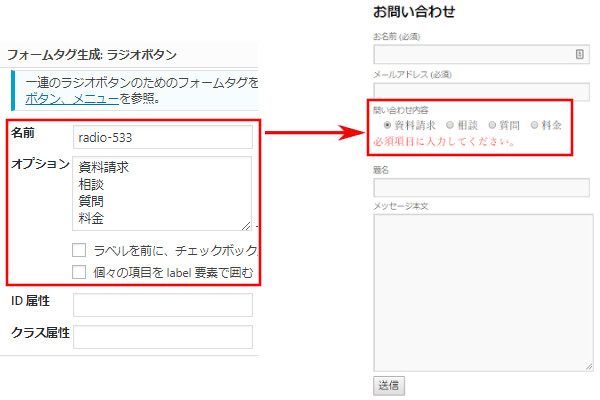
- 「ラジオボタン」をクリックします。

- オプション欄に項目を入力します。
- チェックボックスにはチェックは入れないときの状態です。
- 「タグを挿入」をクリックして、フォームに反映させます。

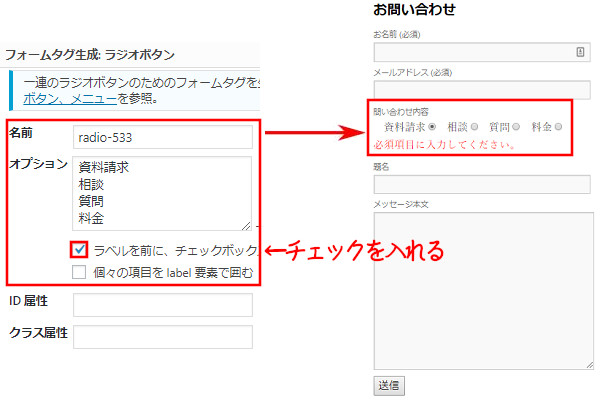
- オプション欄に項目を入力します。
- 「ラベルを前に、チェックボックス~」にチェックを入れます。
- 「タグを挿入」をクリックして、フォームに反映させます。

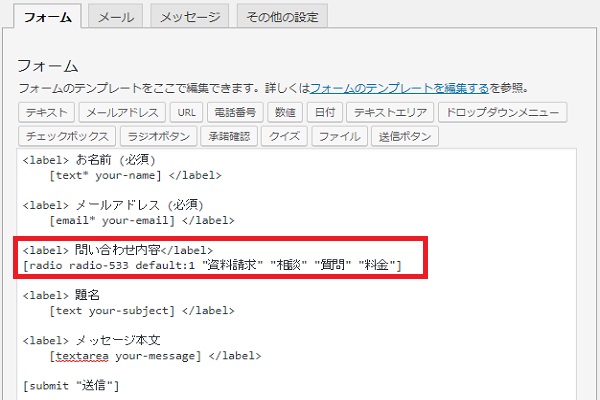
フォームで表示される「ラジオボタン」は、画像のようになります。
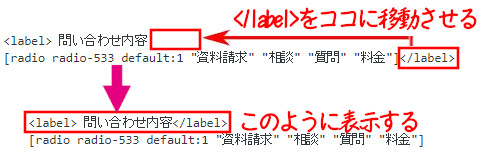
【エラーが表示されたときの対処法】

「複数のフォームコントロールが単一のlabel要素内に置かれています。」と表示されたときは、

画像のように表示することで、エラーが解消されます。
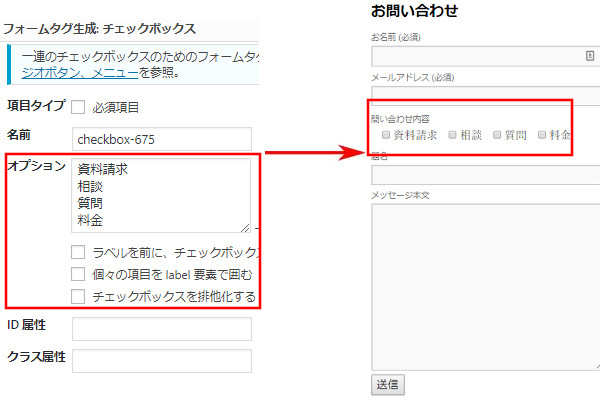
チェックボックスを設定する

設定の方法は、ラジオボタンと同じです。ラジオボタンと違うのは、複数にチェックを入れられることです。
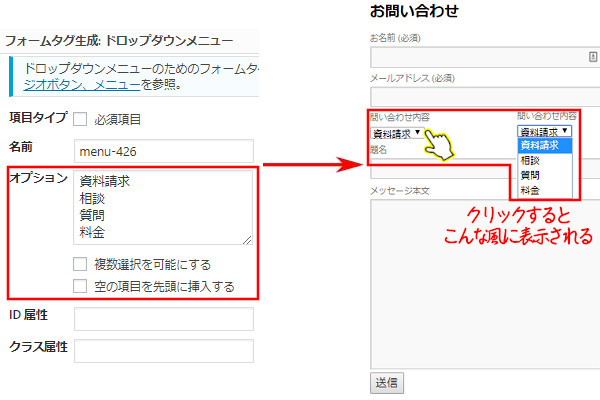
ドロップダウンメニューを設定する
選択項目をドロップダウンメニューで表示できます。

オプションに入力すると「▼」を押すことで、リストが表示されます。

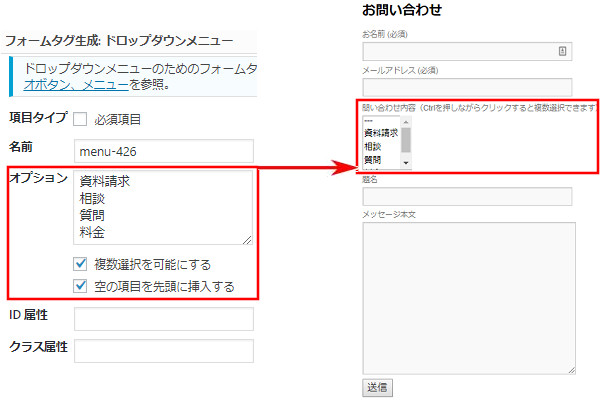
「複数選択を可能にする」にチェックを入れると、複数項目を選ぶことができます。
「空の項目を先頭に挿入する」にチェックを入れると、「---」が先頭行に表示されます。
自動返信メールを設定する
自動返信メールを設定する方法をお伝えします。

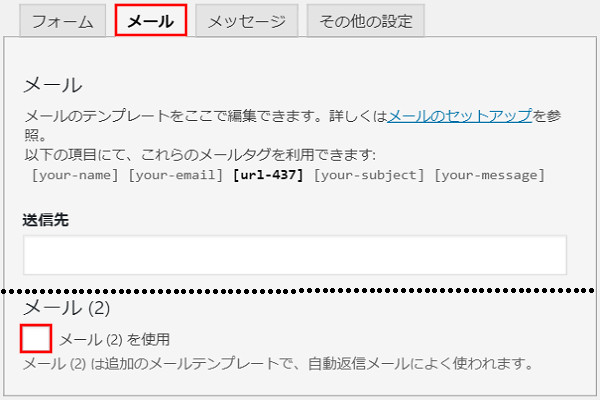
- メールタブをクリックします。
- 下にスクロールして「メール(2)を使用」にチェックを入れます。

- メール(2)の内容が表示されます。
- 基本、デフォルトで使用することができます。
-

ContactForm7で一味違うお問い合わせページを作ってみよう!
WordPress(ワードプレス)でお問い合わせページを作成するとき、プラグインの「Contact Form 7」をインストールしてデフォルトのまま使用しているWEBサイトやブログを見ることが多いです ...
続きを見る
まとめ
「contact form 7」というプラグインを使用して、簡単にお問い合わせページを作成・設定する方法を紹介しました。
基本、デフォルトのまま使用しても問題ないフォームになっていますが、カスタマイズしたいときの使い方も説明しましたが、操作は難しくありません。
WordPressをインストールして、WEBサイトやブログを立ち上げるときに一緒にプラグインをインストールして、お問い合わせページを設定するといいです。