WordPress(ワードプレス)のサイドバーやフッターエリアに、プロフィールやバナー・固定ページ・カレンダー・アーカイブなどのウィジェットメニューを埋め込むことができます。
このウィジェットは、追加・削除・並び替えが自由にできます。
ウィジェットでできる追加・設定・並び替え・編集・使用停止・削除のすべての使い方を分かりやすく解説します。
必要に応じてウィジェットをカスタマイズできますので、しっかりと使い方をマスターしてWEBサイトやブログに活用していきましょう。
ウィジェットとは
ウィジェットとは、サイドバーやフッターなどに設置できるパーツを、簡単に編集・追加・削除ができる機能です。
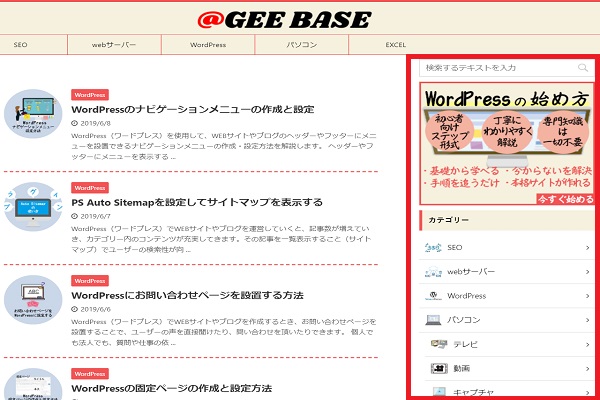
ウィジェットを使用することで、バナーやプロフィール・カレンダー・リンク・アーカイブ・カテゴリーなどを表示でき、簡単にアクセスすることができます。

当サイトのウィジェットでは、バナーやカテゴリーなどを表示していますが、HTMLやCSS・PHPなどのプログラムが分からなくても、WordPressの機能を使用することで、簡単に設置することができます。
※HTMLやCSS・PHPなどのプログラムの知識があれば、自作のウィジェットを作成することができます。
使用するテンプレートによって、ウィジェットを設置できる場所や数が違いますが、基本の操作方法は同じです。
操作方法を抑えておくことで、どのテンプレートを使用しても設定することができます。
ウィジェットの使い方
ウィジェットの管理画面にアクセスする

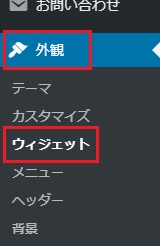
- 「外観」⇒「ウィジェット」をクリックします。

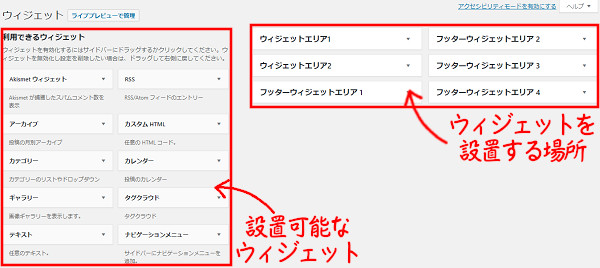
- ウィジェット管理画面が表示されます。
ウィジェットの管理画面は、
- 左側が利用できるウィジェット
- 右側がウィジェットを設置できる場所
に分かれて表示されます。
画像の場合、ウィジェットエリア1とウィジェットエリア2はサイドバーに表示させるウィジェットで、1・2の順番に表示されます。フッターウィジェットエリアは1~4までありますので4つに分割表示ができます。
デフォルトで利用できるウィジェット
利用できるウィジェットは、テンプレートによって数が違いますので、ここでは、デフォルトで利用できるウィジェットの種類と使い方について一覧にまとめます。
| ウィジェット名 | 使い方・使用方法 |
|---|---|
| RSS | RSSリーダーを使用している方に、サイトの更新情報や新着情報が自動取得できます。 |
| アーカイブ | 過去に投稿した記事を月別に表示します。 |
| カスタムHTML | HTMLコードを使用するときに使用します。 |
| カテゴリー | 設定したカテゴリー一覧を表示します。 |
| カレンダー | 記事を投稿した日にリンクが貼られ表示されます。 |
| ギャラリー | 画像を一覧表示します。 |
| タグクラウド | 設定したタグを一覧表示します。 |
| テキスト | プロフィールなどのテキスト情報を表示させるときに使用します。 |
| ナビゲーションメニュー | サイドバーにナビゲーションメニューを表示します。 |
| メタ情報 | 管理画面へのログインやRSS・WordPress公式サイトへのリンクを表示します。 |
| 動画 | メディアライブラリに保存した動画を表示します。 |
| 固定ページ | 固定ページ一覧を表示します。 |
| 最近のコメント | 直近のコメントを一覧で表示します。 |
| 検索 | サイト内検索窓を表示します。 |
| 画像 | メディアライブラリに保存した画像を表示します。 |
| 音声 | メディアライブラリに保存した音声を表示します。 |
テンプレートによって使用できるウィジェットの数は違いますので、どのウィジェットを表示したほうが良いのか確認して利用しましょう。
分からないときは、ウィジェットに設置してサイトを確認し、どのように表示されるのかチェックしながら操作すると覚えるのが早いです。
ウィジェットを追加する
利用できるウィジェットを、配置したいウィジェットに追加する方法は2通りありますので、両方とも使い方を説明します。
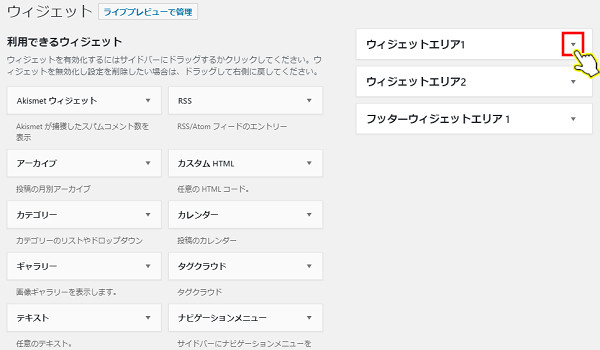
【ウィジェットを開く方法】

- ウィジェットを開くときは「▼」をクリックします。
ウィジェットを開くことで、どのウィジェットが追加されているのかを確認できます。
ウィジェットを追加するときは、開いていない状態でも追加することができます。追加したいウィジェットをドロップ&ドラッグで移動させると自動で開きます。
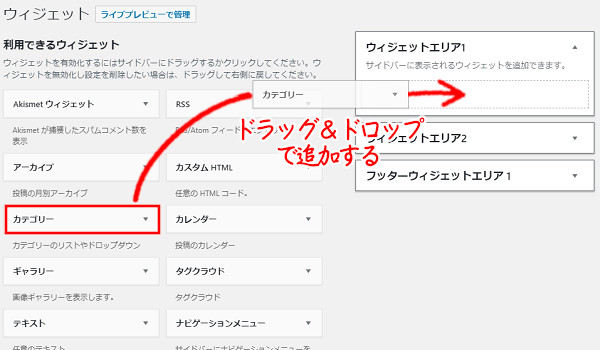
【ドロップ&ドラッグで追加】

- 追加するウィジェットをクリックしたまま移動します。
- 追加したいウィジェットの上でクリックを離します。

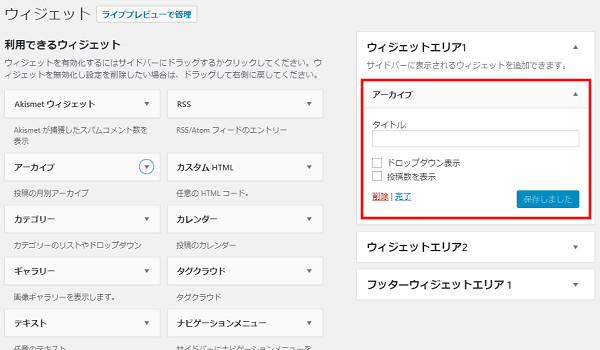
- すると、ウィジェットに追加されます。
ウィジェットに追加すると、自動で追加したウィジェットが開きます。
【ドロップ&ドロップ以外で追加】

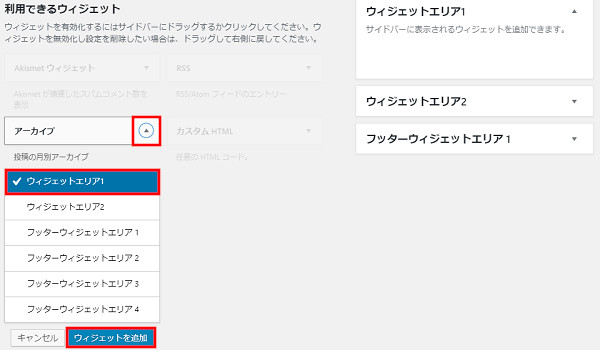
- 利用できるウィジェットの「▼」をクリックします。
- 追加できるウィジェットエリアが表示されますので、追加するウィジェットエリアをクリックします。
- 「ウィジェットを追加」をクリックします。

- 追加したウィジェットエリアにウィジェットが追加されます。
※ここでも、追加したウィジェットは自動で開いた状態になります。
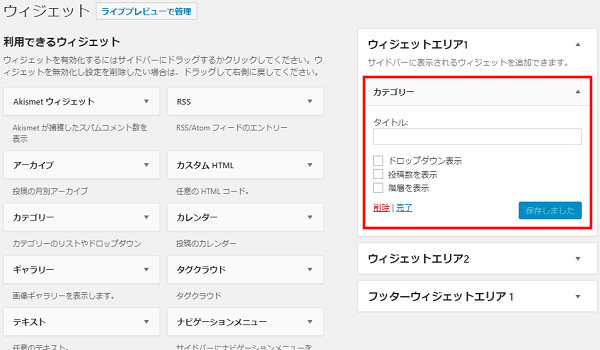
ウィジェットの内容を設定する
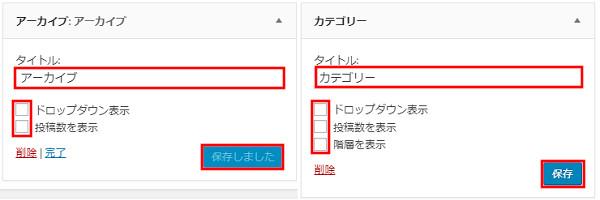
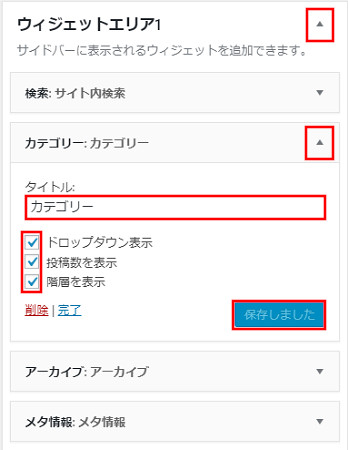
【アーカイブ・カテゴリーの設定方法】

- タイトルを入力して、ドロップダウン表示・投稿数を表示・階層を表示(カテゴリーのみ)の必要な項目にチェックを入れて「保存」をクリックします。
- 「保存しました」を表示が変わったらWEBサイトやブログに反映されます。
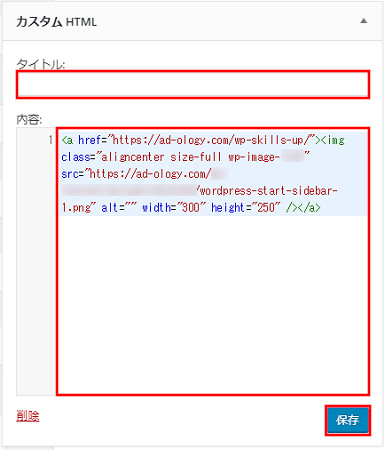
【カスタムHTMLの設定方法】
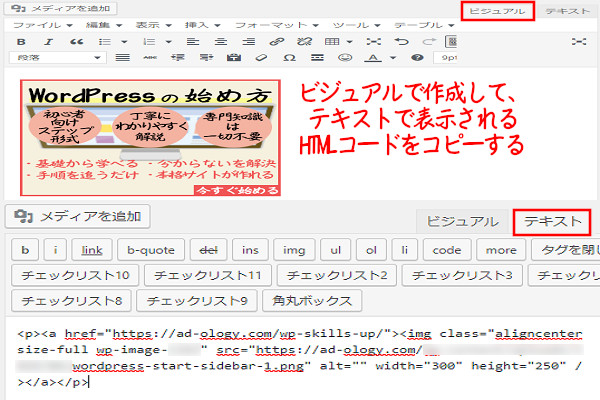
投稿や固定ページのビジュアルタブでバナーやリンクを作成し、テキストタブに切り替えてHTMLコードをコピーすることで、HTMLの知識がなくても反映することができます。
HTMLを自分で作成できる人は、直接入力することができます。

- バナーやリンクを表示したいときに使用するのが「カスタムHTML」です。
- 投稿や固定ページのビジュアルタブで作成して、テキストタブで表示されるHTMLコードをコピーします。

- タイトルが必要なときは入力します。
- コピーしたHTMLコードをウィジェットの「カスタムHTML」に貼り付けて「保存」をクリックすることで反映されます。
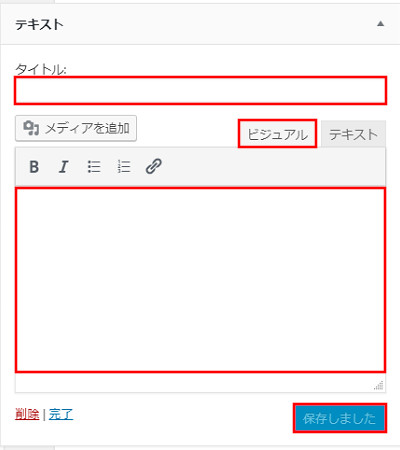
【テキストの設定方法】

- タイトルが必要なときは入力します。
- ビジュアルタブで文章の入力ができ、太文字・イタリック・番号なしリスト・番号付きリスト・リンクの挿入/編集の操作が行なえます。

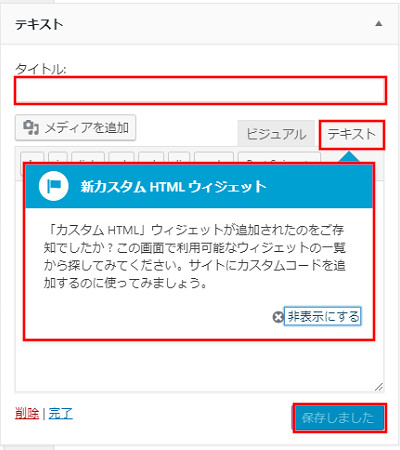
- テキストタブをクリックすると「新カスタムHTMLウィジェット」を使用してみて下さいと表示されます。
- テキストウィジェットのテキストタブに、HTMLコードを入力することもできます。
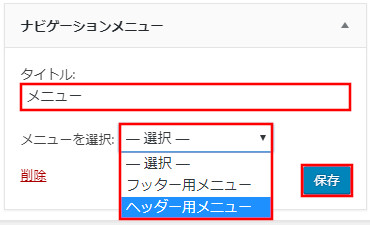
【ナビゲーションメニューの設定方法】

- 必要に応じてタイトルを入力します。
- メニューを選択から表示したいナビゲーションメニューを選びます。
- 「保存」をクリックするとサイトに反映されます。
ナビゲーションメニューについては、下記の記事で詳しく設定方法を紹介しています。
-

WordPressのナビゲーションメニューの作成と設定
WordPress(ワードプレス)を使用して、WEBサイトやブログのヘッダーやフッターにメニューを設置できるナビゲーションメニューの作成・設定方法を解説します。 ヘッダーやフッターにメニューを表示する ...
続きを見る
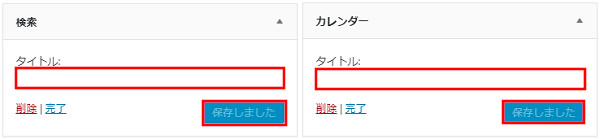
【検索・カレンダーの設定方法】

- 検索ウィジェットやカレンダーウィジェットは、タイトルを入力して「保存」するだけでサイトに反映されます。
ウィジェットを並び替える

- 並び替えるウィジェットをドラッグ&ドロップで移動させることで並び替えることができます。
- ウィジェットエリア内だけではなく、ウィジェットエリア間の移動もできます。
ウィジェットを編集する
設定したウィジェットの内容を編集します。

- ウィジェットエリアの「▼」をクリックして、中のウィジェットを表示します。
- 編集したいウィジェットの「▼」をクリックして設定内容を表示します。
- 設定内容を編集したら「保存」をクリックしてサイトに反映させます。
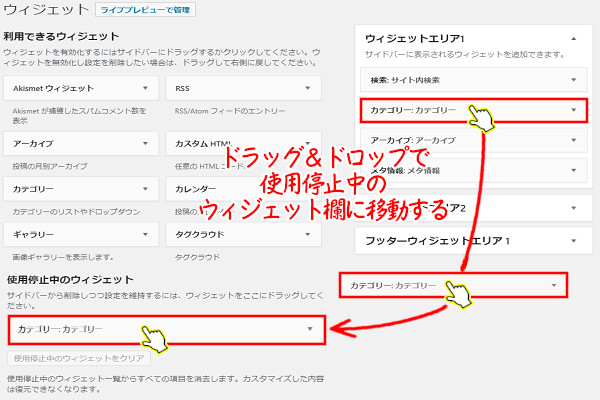
ウィジェットを一時的に使用停止する
ウィジェットの使用を一時的に停止することができます。一度、ウィジェットエリアから外しても、また設定することがある場合の一時的な保存場所として利用できます。

- 使用を停止するウィジェットをドラッグ&ドロップで、使用停止中のウィジェット欄に移動させます。
- 設定内容はそのまま保存されますので、ウィジェットエリアに戻すだけでサイトに反映され表示されます。
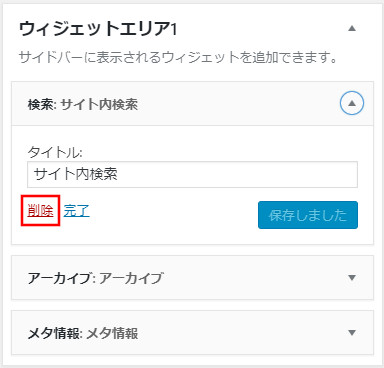
ウィジェットを削除する

- ウィジェットを開いて「削除」をクリックすると削除されます。
削除する前に「本当に削除していいですか?」とか聞かれることがないので、テキストウィジェットやカスタムHTMLウィジェットを削除するときは注意して下さい。
アクセシビリティモードで管理する
アクセシビリティとは、操作方法を直観的に理解して使えるようにする支援ツールです。

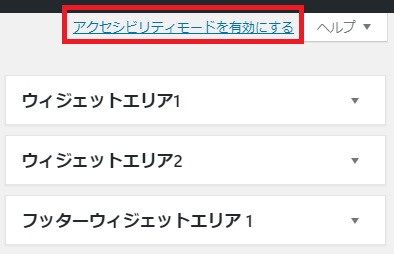
- 画面右上に表示されている「アクセシビリティモードを有効にする」をクリックします。

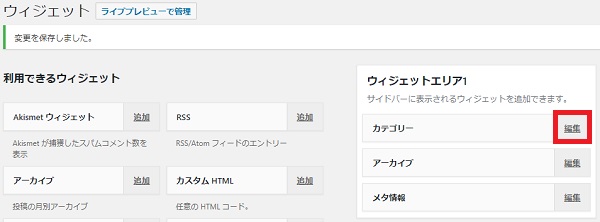
- アクセシビリティモードで表示されると「追加」や「編集」が表示されます。

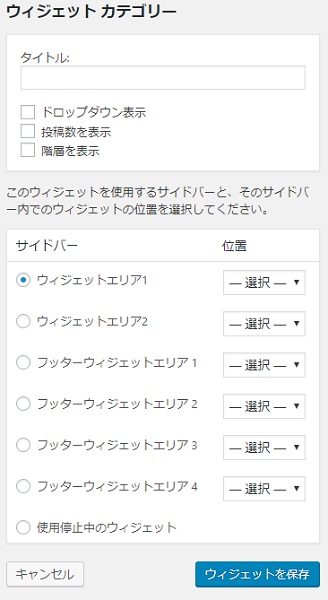
- 「追加」をクリックすると、上に設定内容・下にウィジェットエリアと位置が表示されます。
- 設定内容は必要項目を入力またはチェックします。
- ウィジェットを追加するエリアにチェックを入れて、追加する位置を選択します。
- 「ウィジェットを保存」をクリックします。

- 選択したウィジェットエリアに、ウィジェットが追加されます。

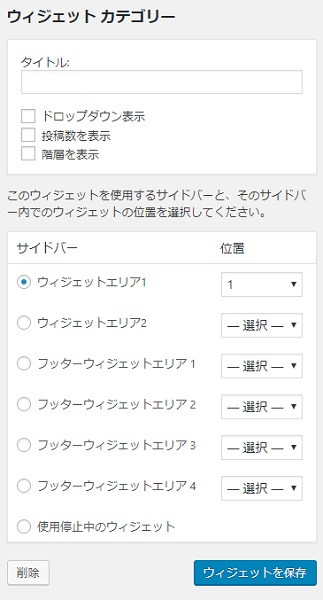
- ウィジェットを編集するときは「編集」をクリックします。

- 追加したときと上下に表示される設定内容は同じですが「削除」が表示されます。
このようにアクセシビリティモードは、視覚的に操作内容が見えるようになります。
使い慣れていないうちは、アクセシビリティモードのほうが分かりやすいかも知れませんが、慣れて来たら解除してドラッグ&ドロップで操作したほうが早いです。
まとめ
WordPress初心者の方は「ウィジェットって何?」か、分からないですよね。でも、WEBサイトやブログを作成するときに、サイドバーやフッターにウィジェットを埋め込むことで素敵なサイトを作成することができます。
ウィジェット機能は、
- プログラムの専門知識が無くても設定できる
- 初心者でも使用できる簡単な操作方法
なのが、メリットです。
しかし、慣れてくると、利用できるウィジェットにない項目を設置したくなったり、ウィジェットエリアに無い場所に設置したくなったりします。そのときは、HTMLやCSS・PHPなどのプログラムを勉強してカスタマイズしていくといいです。