WEBサイトやブログを立ち上げて、しばらくするとお問い合わせページからスパムメールが届くようになります。Akismet Anti-Spamプラグインを設置してもスパムメールを防止してくれる訳ではなく、振り分けてくれるだけです。
より強力なスパム対策したいのであれば「reCAPTCHA」の導入がおすすめです。
Akismet Anti-Spamプラグインでは、どうしてもスパムメールが何通も届いていましたが、「reCAPTCHA」を導入するだけで減り、全くスパムメールが届かない月もあります。
Google reCAPTCHAに登録
reCAPTCHAにアクセスする
Google reCAPTCHAに登録するためには、Googleアカウントが必要になりますのでお持ちでない方は「Googleアカウントの登録方法」から登録して下さい。

- WordPressの管理画面を開きます。
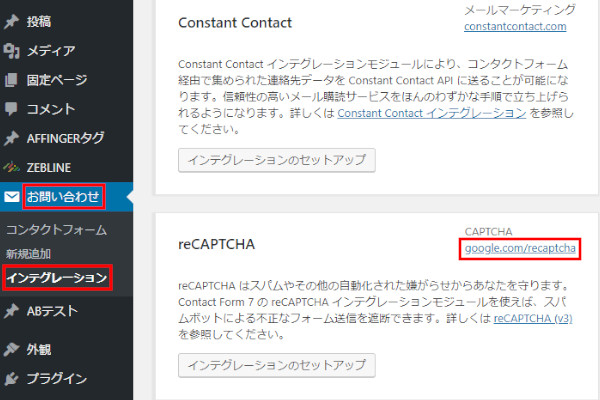
- サイドメニューの「お問い合わせ」をクリックします。
- 次に「インテグレーション」をクリックします。
- reCAPTCHA欄にある「google.com/recaptcha」をクリックします。

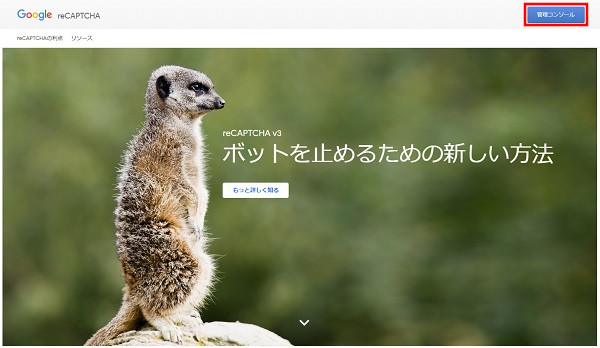
- Google reCAPTCHAのサイトが開きます。
- 右上に表示されている「Admin Console(管理コンソール)」をクリックします。
サイトを登録する
すでにサイト登録している場合は、管理画面が表示されます。

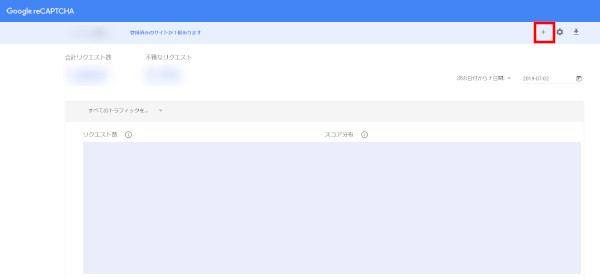
- Google reCAPTCHAの管理画面が表示されたら、右上の「+」をクリックします。

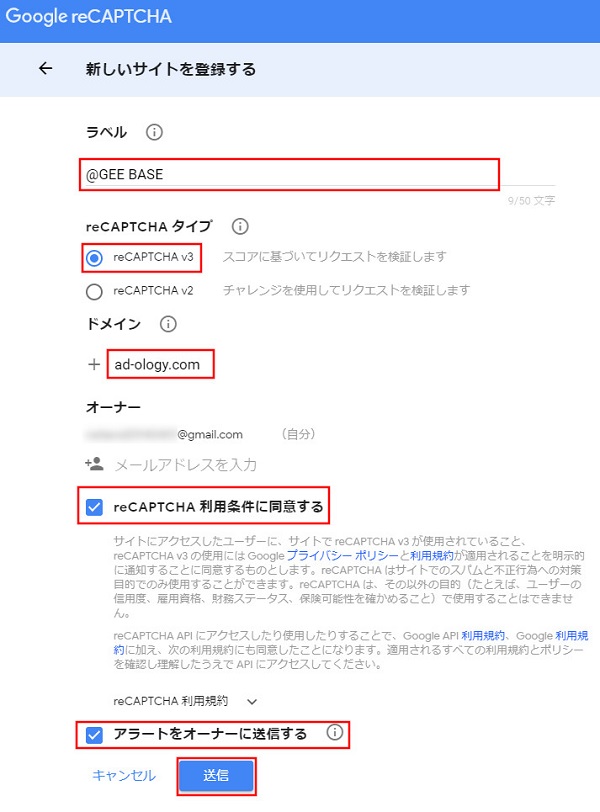
- 新しいサイトを登録する画面が開きます。
- ラベルに「サイト名」を入力します。
- reCAPTCHAタイプは「reCAPTCHA v3」をクリックします。
- ドメインは「example.com」を入力します。
- オーナーは入力されている状態です。
- 「reCAPTCHA利用条件に同意する」にチェックを入れます。
- 「アラートをオーナーに送信する」にチェックを入れます。
- 「送信」をクリックします。

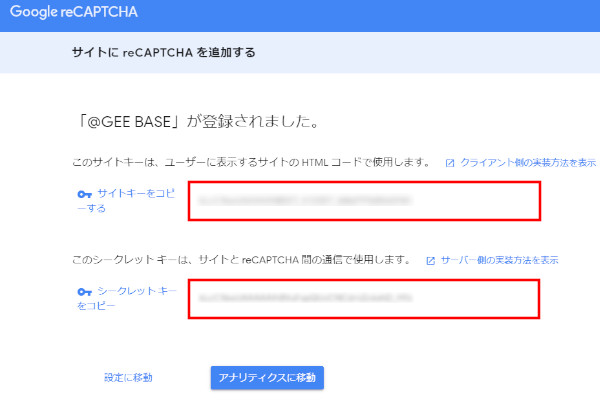
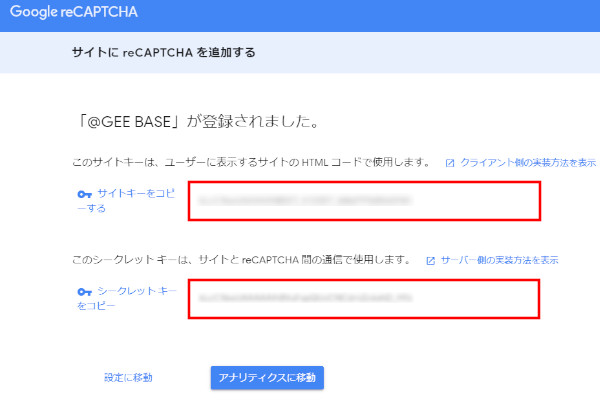
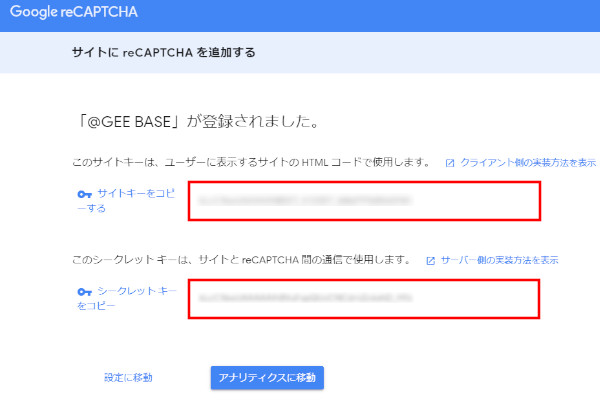
- サイトにreCAPTCHAを追加するためのサイトキーとシークレットキーが表示されます。
- このページは閉じずに開いておきます。
WordPressにreCAPTCHAを反映させる
lnvisible reCaptcha for WordPressを設定する方は、「お問い合わせ」⇒「インテグレーション」からの設定は飛ばして下さい。
インテグレーションのセットアップ

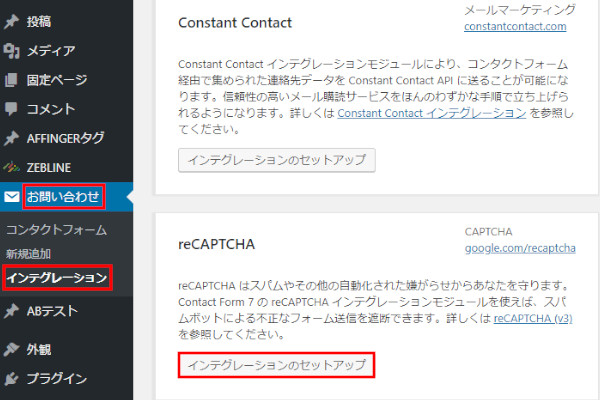
- WordPressの管理画面を開きます。
- 「お問い合わせ」⇒「インテグレーション」をクリックします。
- reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

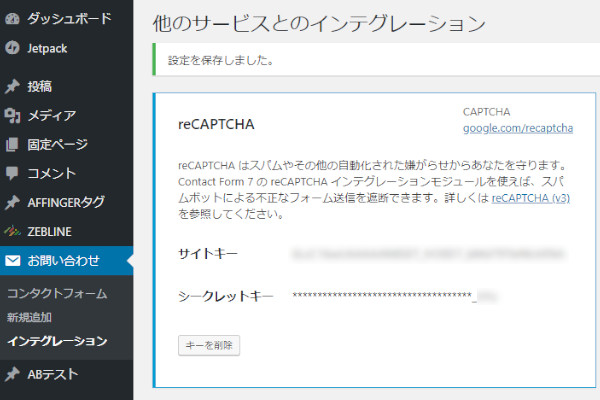
- インテグレーション画面が開きます。
- Google reCAPTCHAで発行された「サイトキー」と「シークレットキー」を入力します。
- 入力したら「変更を保存」をクリックします。

- 「設定を保存しました」と表示されたら完了です。

- Google reCAPTCHAの画面を閉じます。
サイトにreCAPTCHAが表示される

WEBサイトを確認すると、右下に「プライバシー・利用規約」というのが表示されます。これで、サイト全体を保護できます。
でも、記事の右下に「プライバシー・利用規約」が表示されると文字が読みにくいと感じる方は、ログイン画面・お問い合わせページ・コメント欄・パスワードを忘れたときの画面だけに表示できるプラグインがあります。
Invisible reCaptcha for WordPressの設定
「お問い合わせ」の「インテグレーション」でreCAPTCHAを設定するとサイト全体に「プライバシー・利用規約」が表示されますが、スパム対策を考えるなら、ログイン画面・お問い合わせページ・コメント欄・パスワードを忘れたときの画面だけにreCAPTCHAが表示されれば十分です。
そこで、Invisible reCaptcha for WordPressというプラグインをインストールします。
インストールする

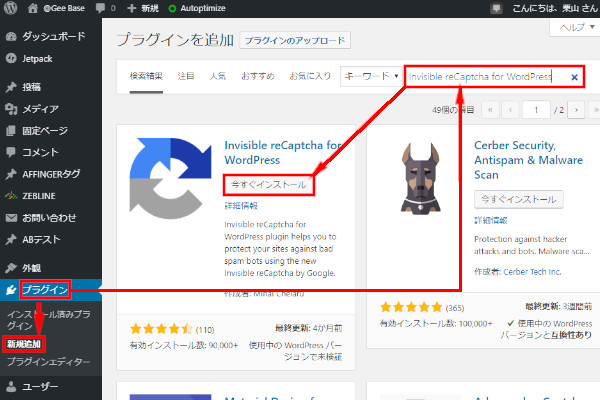
- 「プラグイン」⇒「新規作成」をクリックします。
- 検索窓に「Invisible reCaptcha for WordPress」と入力して検索します。
- 「Invisible reCaptcha for WordPress」の「今すぐインストール」をクリックします。

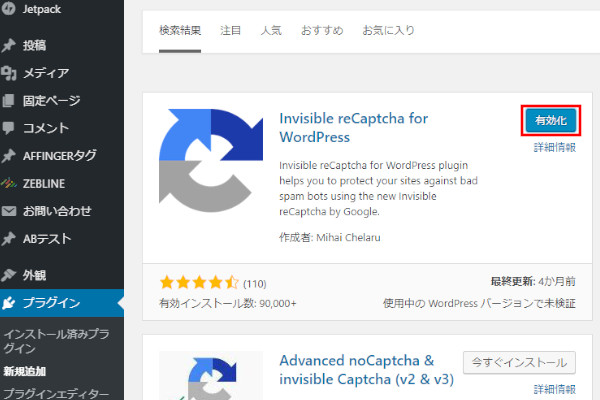
- 「有効化」をクリックします。
設定する

- 「設定」の中にある「Invisible reCaptcha」をクリックします。

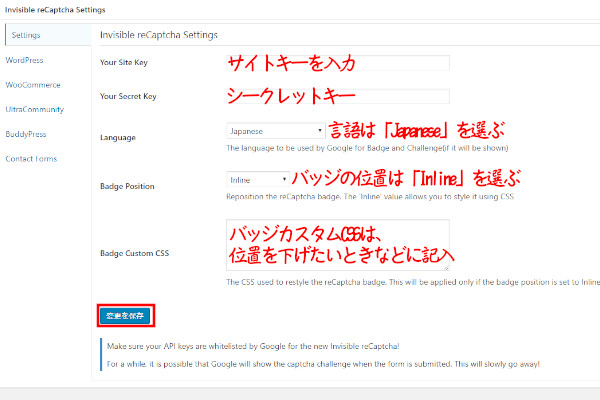
- Invisible reCaptcha画面が開くと「Settings」タブが開いています。
- Your Site KeyにreCaptchaの「サイトキー」を入力します。
- Your Secret KeyにreCaptchaの「シークレットキー」を入力します。
- Languageは「Japanese」を選びます。
- Badge Positionは「Inline」を選びます。
- Badge Custom CSSは「空欄」のままで大丈夫ですが、あとで「reCaptcha」の位置をずらしたいときに入力します。
- 「Settings」の設定が終わったら「変更を保存」をクリックします。

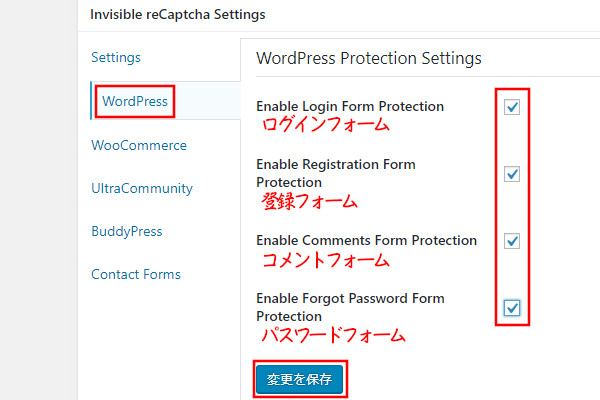
- 「WordPress」タブをクリックします。
- Enable Login Form Protection:ログインフォームの保護を有効にする
- Enable Registration Form Protection:登録フォームの保護を有効にする
- Enable Comments Form Protection:コメントフォームの保護を有効にする
- Enable Forgot Password Form Protection:パスワードを忘れた場合の保護を有効にする
- 必要な箇所にチェックを入れて「変更を保存」をクリックします。

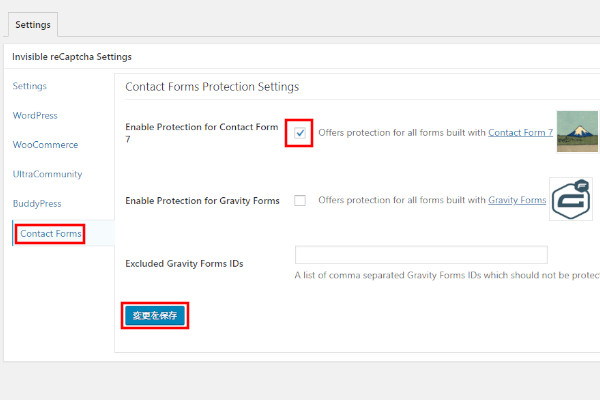
- 「Contact Forms」タブをクリックします。
- 「Enable Protection for Contact Form 7 」にチェックを入れます。
- 「変更を保存」をクリックします。

- Google reCAPTCHAの画面を閉じます。
これで、Invisible reCaptcha for WordPressプラグインのインストールから設定までが終わりました。
設定状況を確認する
Invisible reCaptcha for WordPressプラグインの設定が終わったら、きちんと反映されているか確認します。
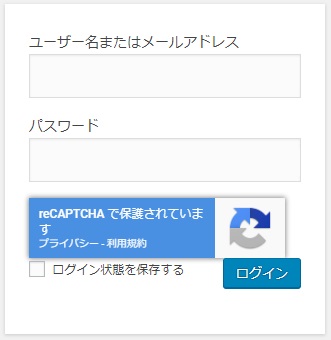
【WordPressのログイン画面】

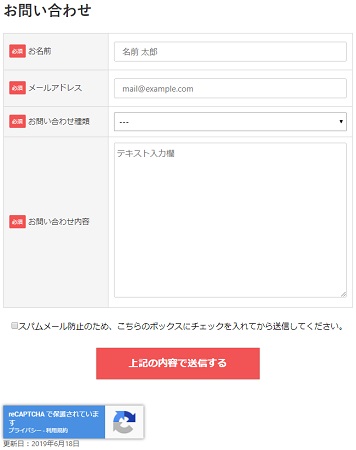
【お問い合わせページ】

【コメント欄】

二重設定を外す
Contact Form 7でreCAPTCHAを設定している場合は、キーを削除します。

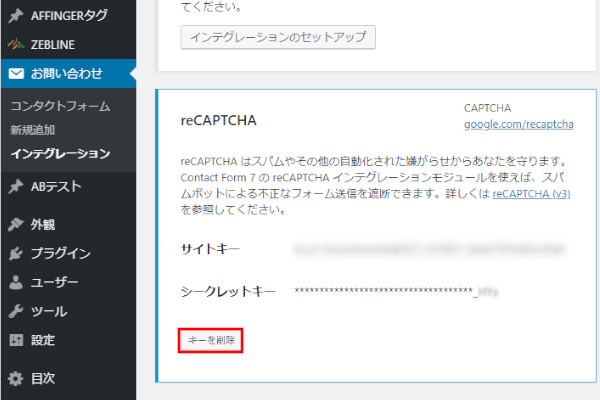
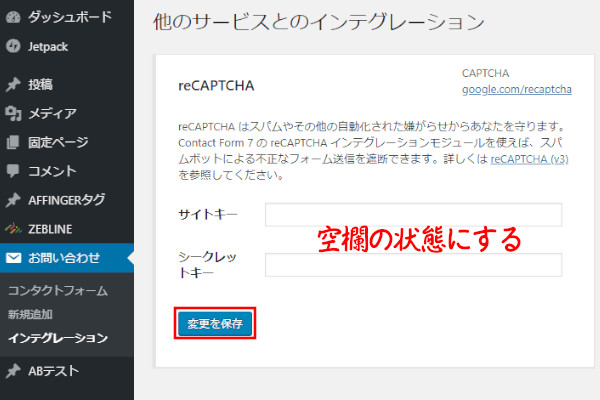
- 「お問い合わせ」⇒「インテグレーション」をクリックします。
- reCAPTCHA欄の「キーを削除」をクリックします。

- サイトキーとシークレットキーを空欄の状態にして「変更を保存」をクリックします。
Akismet Anti-Spamを停止・削除する

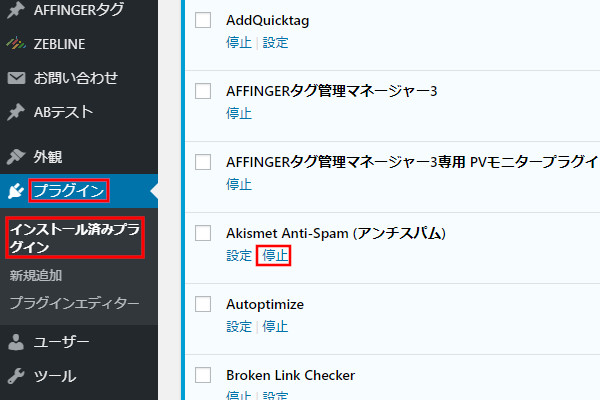
- 「プラグイン」⇒「インストール済みプラグイン」をクリックします。
- プラグイン一覧の中から「Akismet Anti-Spam(アンチスパム)」の「停止」をクリックします。
- プラグインを削除するときは、さらに「削除」をクリックします。
まとめ
スパムメールに悩んでいる方、不正ログインに不安を抱いている方におすすめの「reCAPTCHA」です。紹介したように、設定に関しては難しいことはなく、5分程度で設定が完了できる簡単なものです。
「reCAPTCHA」を導入するとサイト全体に「プライバシー・利用規約」が表示されるので、文字が読みにくい・見にくいというときや、表示しなければいけない必要ページだけに表示したいときは「Invisible reCaptcha for WordPress」プラグインを利用するといいです。